

The following video demonstrates each of the steps outlined below in text.
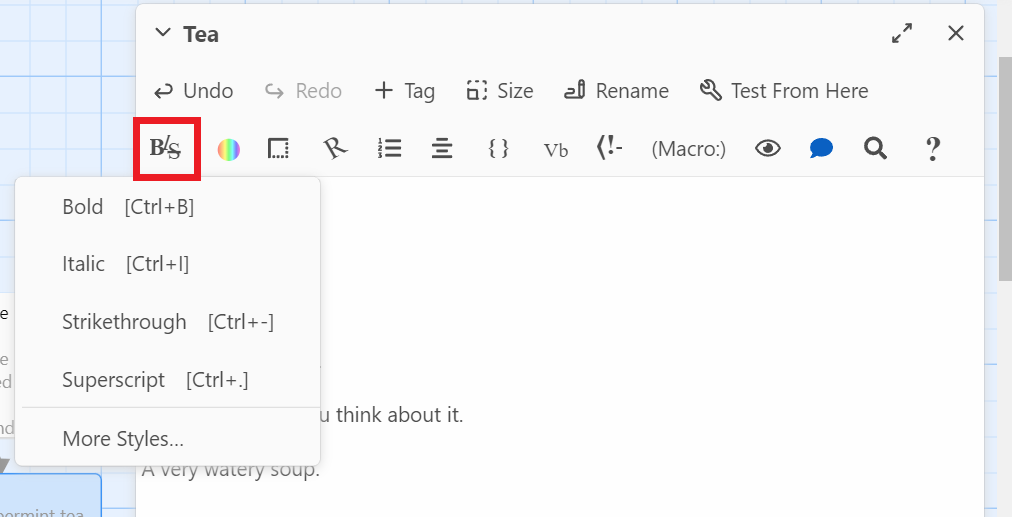
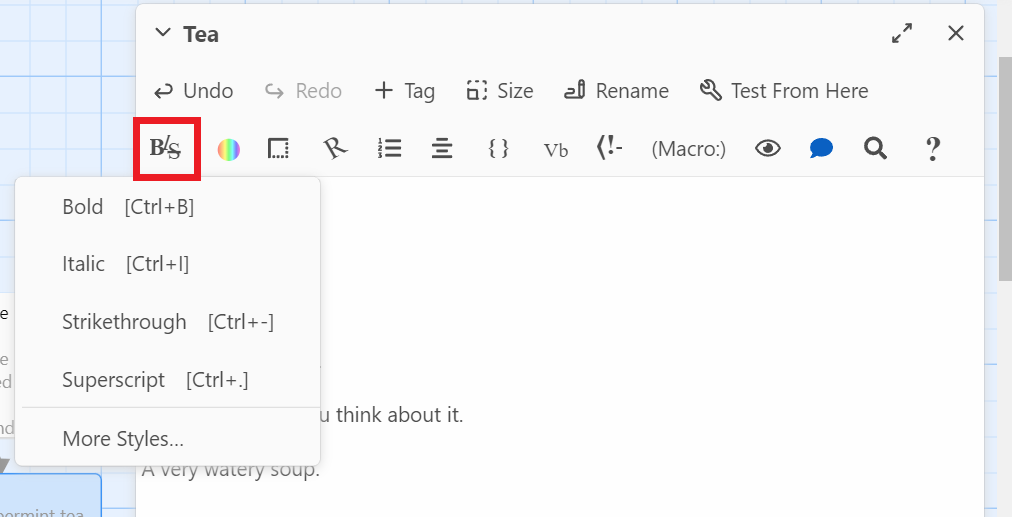
To apply some text styles to your text…

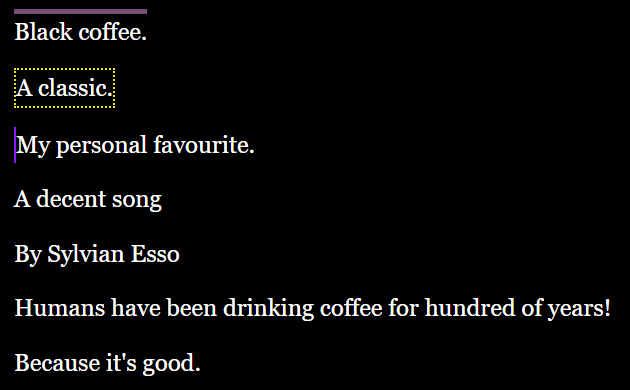
If all went according to plan, your text should be formatted similarly to the style itself. It should also be surrounded by a symbol at the start and end. Those signify the text style, similarly to how square brackets [[ ]] signify a link, so they won’t be seen in the game itself.
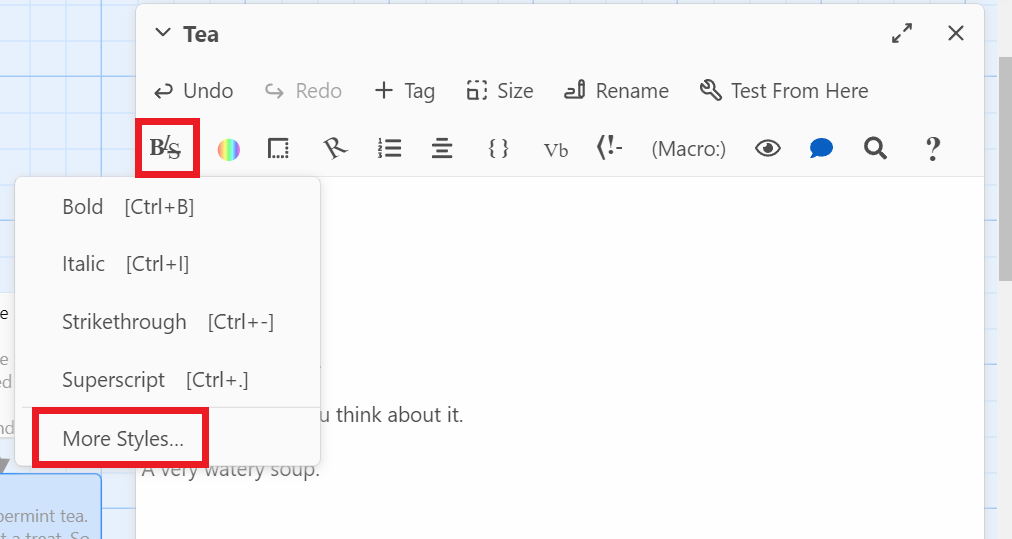
If bold, italic, strikethrough, and superscript aren’t enough, there’s an extra menu with a lot more options.


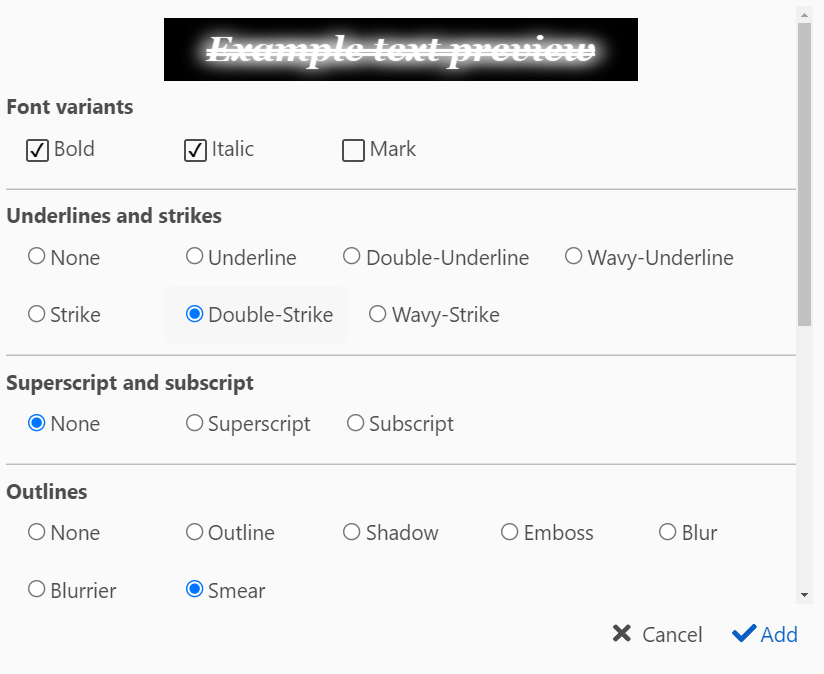
You can scroll down to see more options for the text styles.
There’s lots of customization available in this menu, allowing for font variants, underlines, strikes, superscripts, subscripts, outlines, letter spacing, flips, stretches, and animations.
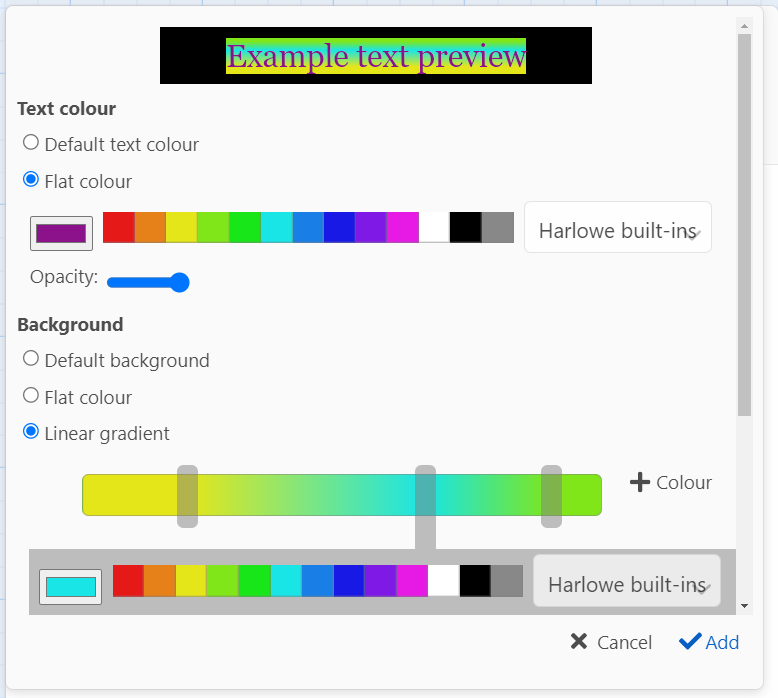
If you’d like to change the font colour or the colour of the text background…


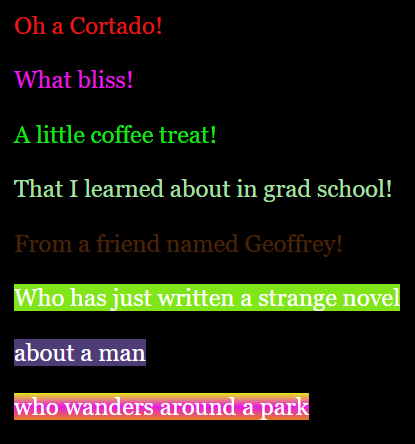
There’s a lot of customization here too, allowing for gradients and custom colour selection. Take some time to play around with these settings!

Check out Geoffrey’s novel here!
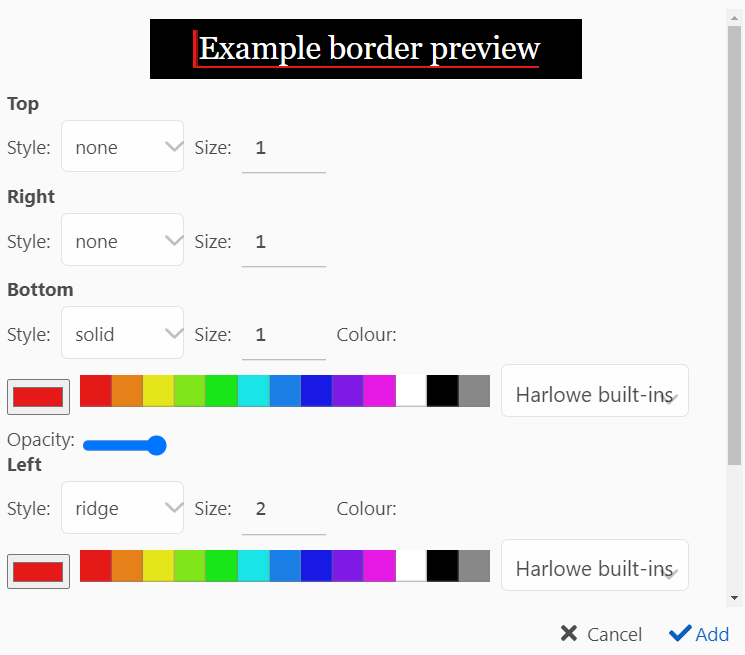
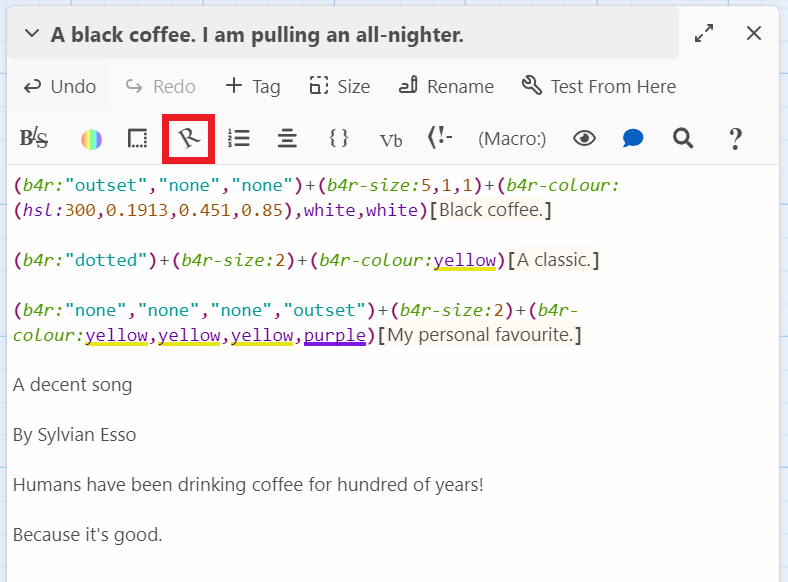
Twine also allows you to add borders to text.


Being able to modify each side of the border allows for some interesting possibilities.

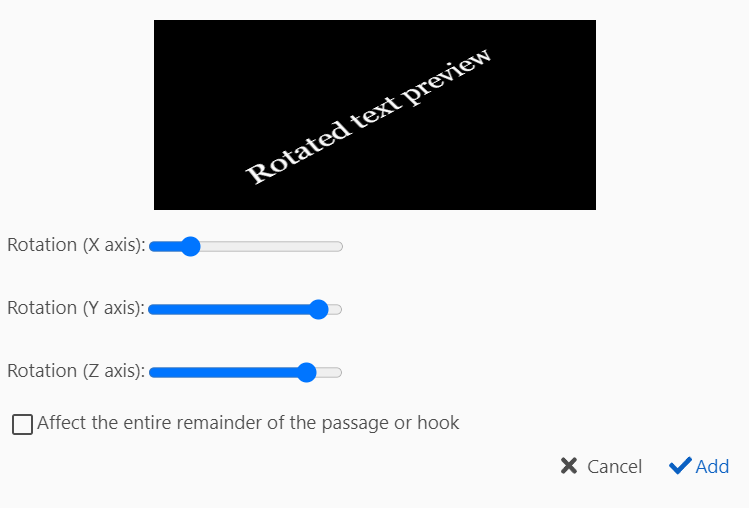
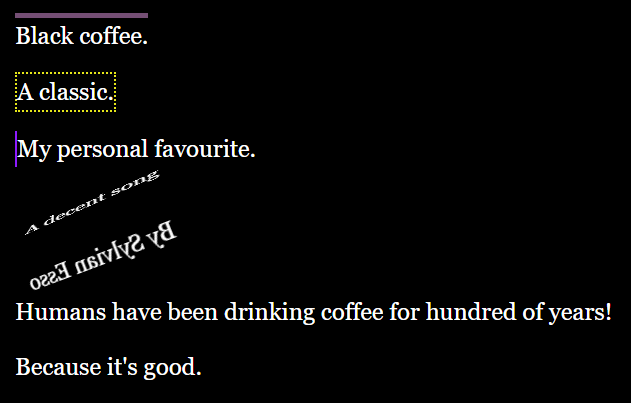
You can also rotate text!


Rotating text may seem a little niche, but there’s some really cool effects you can do with it.

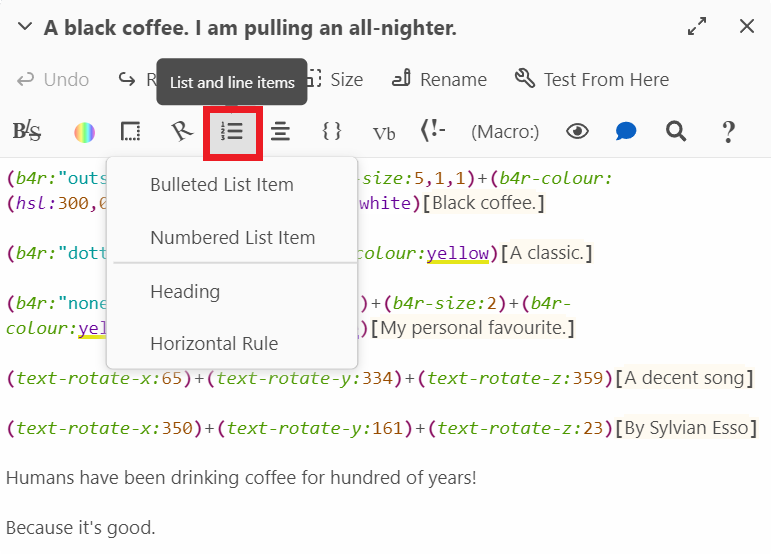
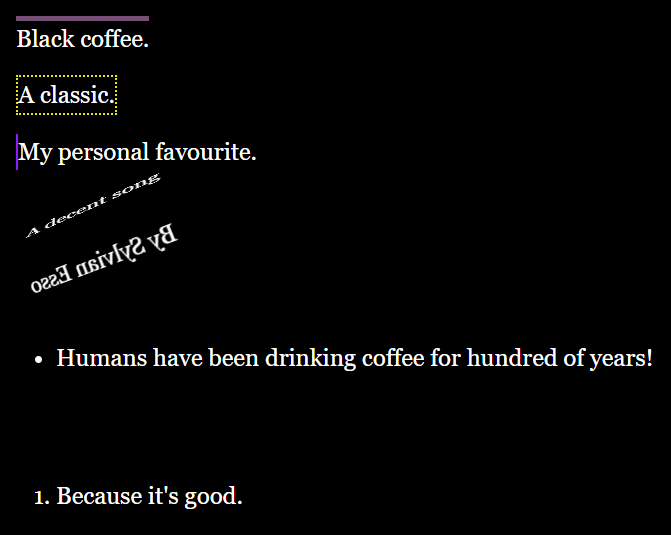
Bulleted and numbered lists are another thing you can make.


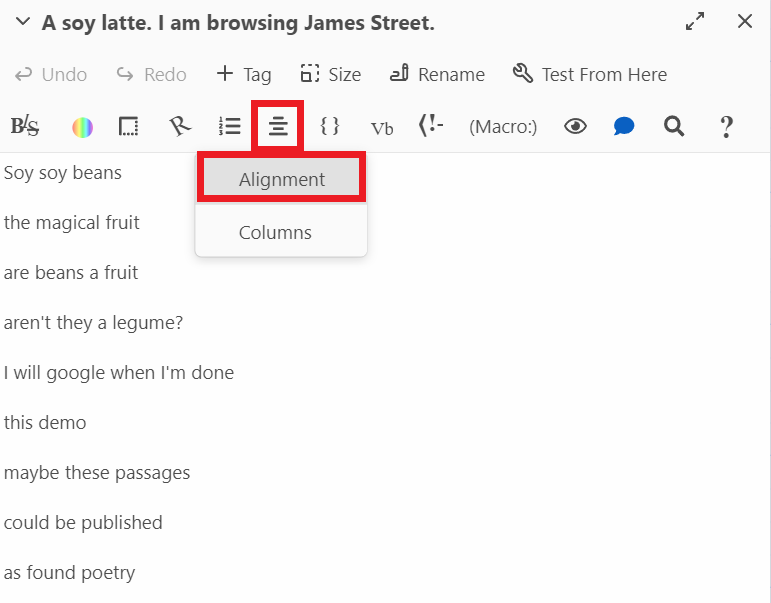
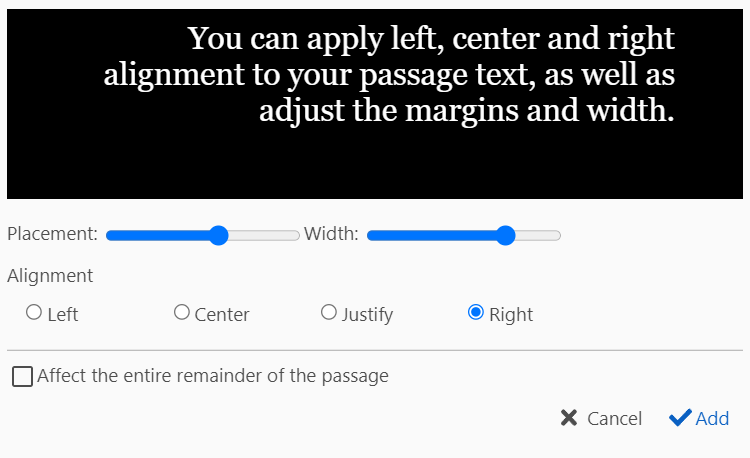
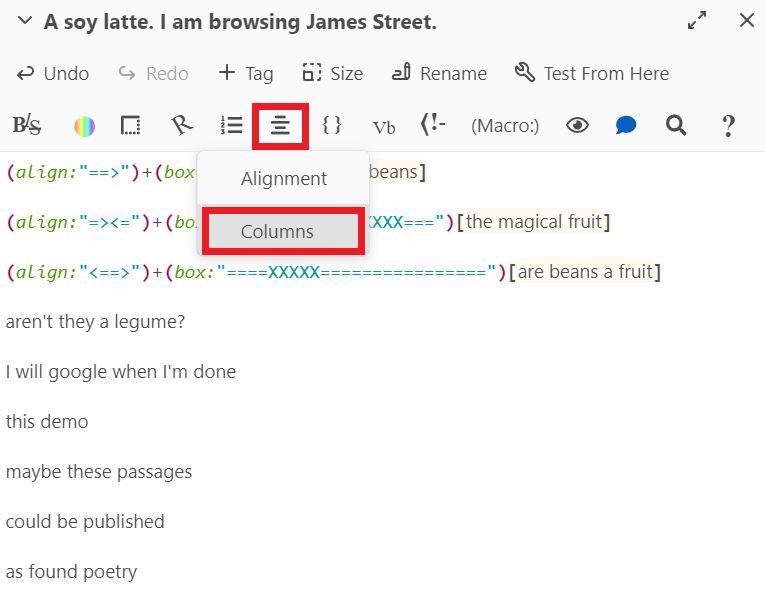
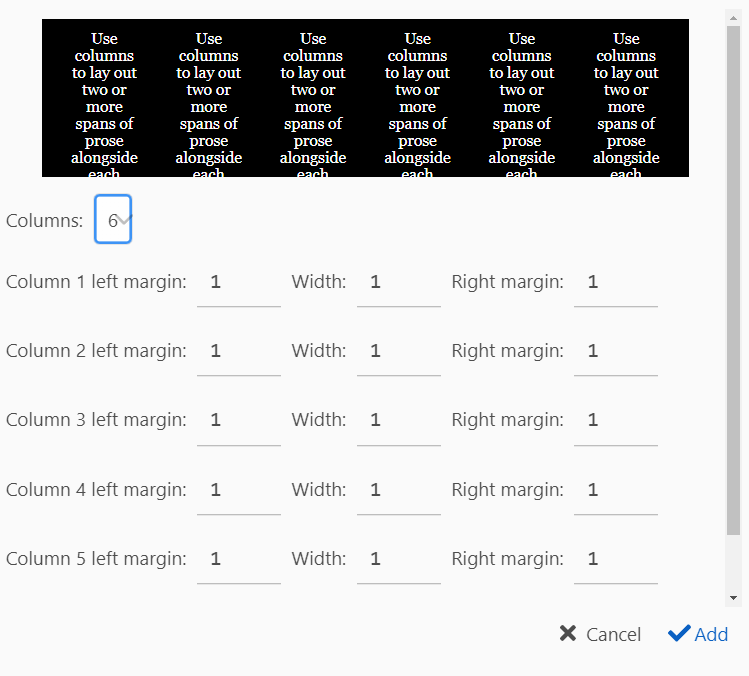
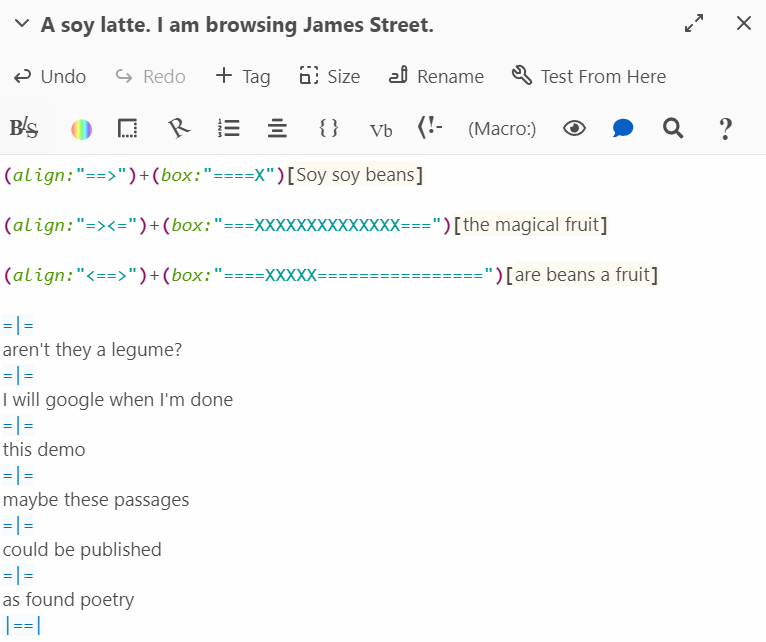
Finally, the last text formatting option we’ll cover is alignment and columns.





Twine allows for in-depth positioning and column editing that’s rarely found in other applications.
 alignment and columns" width="100%" />
alignment and columns" width="100%" />
Brought to you by the Lewis & Ruth Sherman Centre for Digital Scholarship and the McMaster University Library.
Module content created by Veronica Litt; edited for online use and online pages created by Veronica Litt and Richie Motorgeanu.
This workshop is part of the Do More with Digital Scholarship (DMDS) series.
This work is licensed under a Creative Commons Attribution 4.0 International License.
This site is based on Just the Docs, a theme for Jekyll.
Site last modified: Aug. 7, 2024